
2022.02.19
ウェブデザイン初挑戦デザイナーのサイトリニューアル奮闘記
- ナレッジ・ノウハウ
目次
こんにちは、ディレクター / デザイナーの森重です。 映像のディレクション及び制作、映像・ウェブに関わるデザインの制作をしています。 こちらの記事 で詳しい自己紹介をしておりますので、よろしければご覧ください。
以前ご紹介した通り、昨年末、弊社はウェブサイトをリニューアルしました。本記事では、ウェブデザインの実戦経験のなかった僕が何を考えながらウェブデザインに望んだのかをお伝えします。LIGHT THE WAYのチームでのクリエイティブの様子や、僕自身が得た学びや発見が伝われば幸いです。また、LIGHT THE WAYに興味を持っていただいている方、採用応募を考えている方などはぜひご覧ください!
ウェブサイトリニューアル。まずは何から?
リニューアルにあたって僕は以下の担当をしました。
1.サイトに必要な要素の洗い出し
2.サイトの構造設計(導線設計)
3.設計に基づくビジュアル作成
4.アニメーション(インタラクション)考案
工程は多いですが僕ひとりで進めたわけではありません。社内のメンバーと相談しつつ、僕が手を動かし、チーム全体で確認・進行しました。ウェブデザインの勉強をしてはいるものの、実戦はほとんどはじめてだったので、不安はありつつも「とにかくいろいろ試してみよう」のマインドで制作にあたりました。
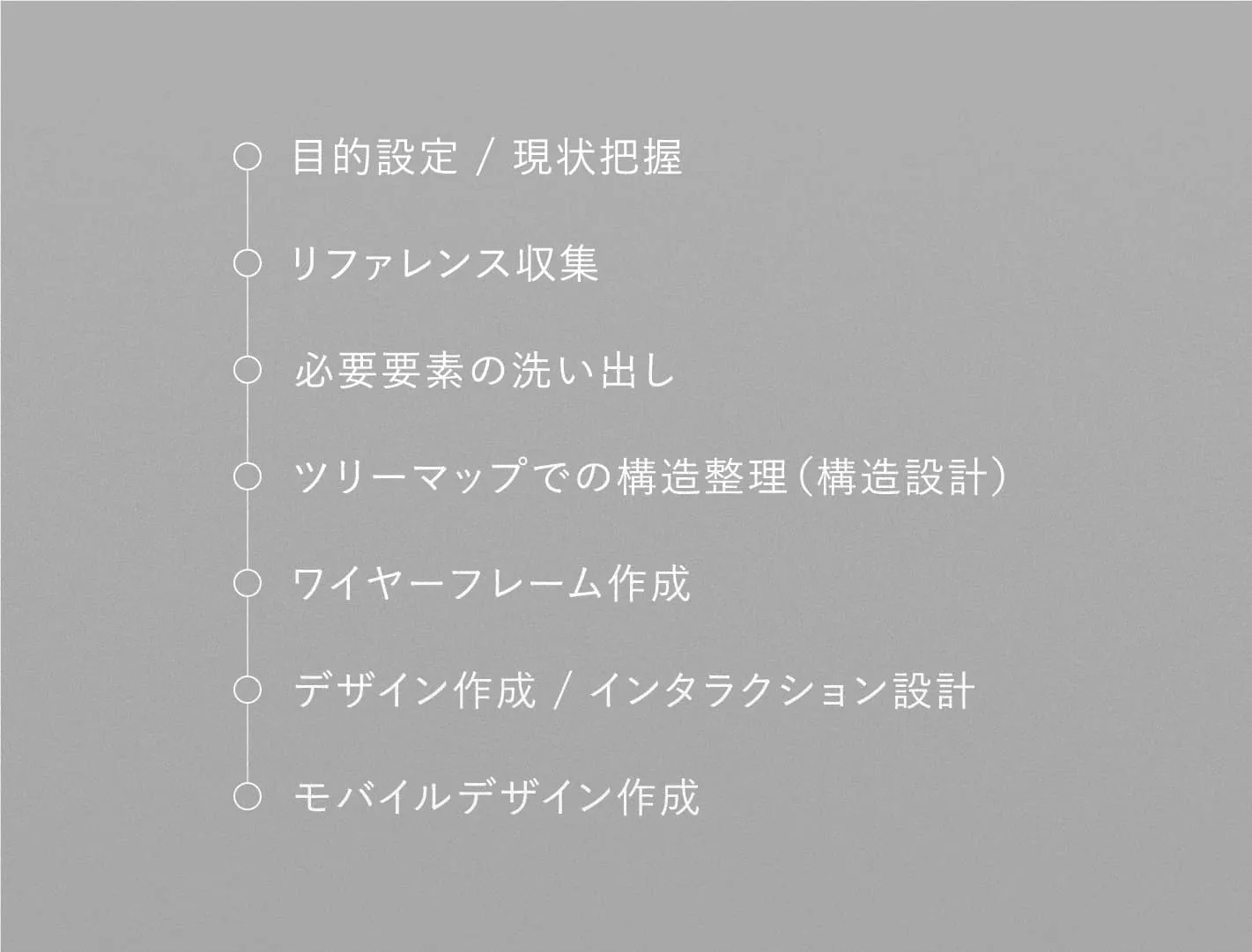
本記事では、ウェブサイトリニューアルまでの工程を時系列順に紹介していき、併せて、各工程で僕が実施したことや考えていたことなどをご紹介いたします。以下に全体の流れをまとめましたので、はじめにご覧ください。

会社を見える化するプラットフォームづくり
まずはじめに、新しいサイトが担うべき役割をチーム内で共有し、リニューアルの目的を定めました。ウェブサイトの表面を新しくするだけであれば、過去のウェブサイトの要素をそのまま継承して見た目だけ変えればよいと思います。しかし、今回のリニューアルでは今後のLIGHT THE WAYにとって必要な機能を取り入れて、サイトの役割をアップデートする必要がありました。
では、具体的にどんな役割があげられるか。これまでの弊社のウェブサイトが担っていた役割は主に以下のようなものでした。
– 名刺のように機能する。「会社の顔」
– これまでのワークスをまとめたデータベース
– 会社に関する情報、採用応募の受付状況などの広報の場
– 社外の方からの問い合わせや採用応募などの連絡手段
上記の通り、これまでは会社情報の伝達やワークスのアーカイブ・共有といった機械的な役割を担っていました。そして、新たなウェブサイトに求める役割は以下の通りです。
– 会社の空気やどんな人物が所属しているかなど、会社の内部を見える化するためのメディア
– 仕事を依頼したい人が弊社の業務内容や業務進行の流れをしっかり理解するための情報プラットフォーム
– 会社全体や所属するメンバーの声を対外的に発信するためのツール
新たなウェブサイトは、会社に所属するメンバーが発信し、サイトを訪れた人が会社の空気感を感じ取れるようなもの。数字では測りづらい情報のやりとりをしていくことが必要となります。これまでのウェブサイトから継承すべきデータベース的な機能を残しつつ、新たに、対外的に情報発信をできるようにすることが今回のリニューアルの大きな目的でした。それを念頭に置き、このあとの工程を進めていきました。
ビジョンを明確化するためのデータベースを持っておく
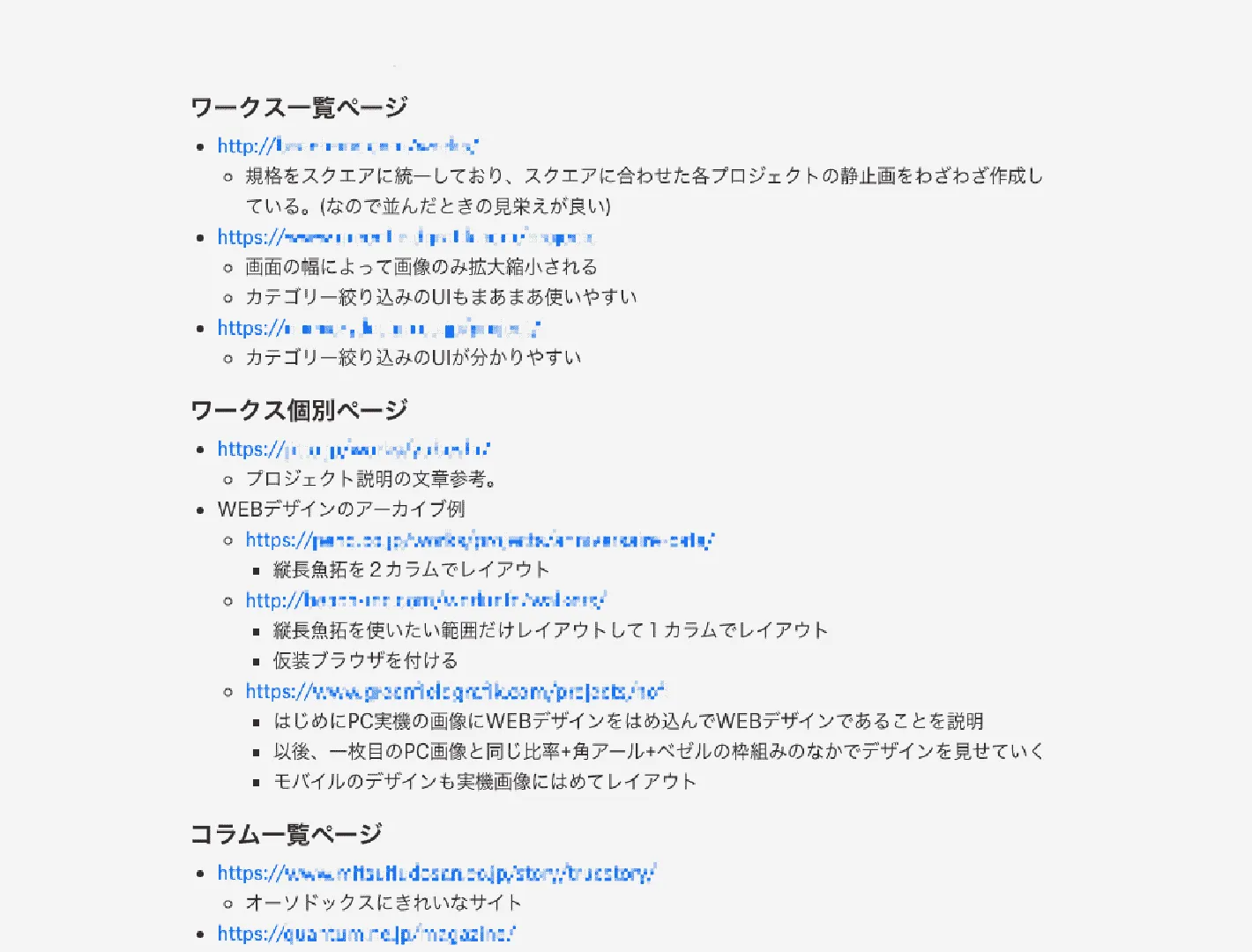
ウェブデザインに向けて手を動かしていく前に、リファレンスとして他社のウェブサイトを大量に収集しました。集めた事例をフラットに見て、「どんなサイトを良いと思っているか・どんなサイトを参考にすべきか」をチーム内で共有しました。ここで共通認識をつくっておき、この先のデザイン作成などで大きな方向性の違いが生じないようにするためです。収集したものはDropbox Paperでカテゴリごとにまとめました。その際に、URLと一緒に「どこがどう参考になったか」を一言添えておきます。後から加えたリファレンスも同様に格納します。

そうすることで、後で見返したときに使いやすいデータベースとなります。仮にリンクだけ大量に羅列されている状態だと、「あのサイトどこだっけ」となったときに、毎回リンクを一つずつ踏んで探さなければなりません。リファレンスが膨大になっていけばいくほど無駄な時間が増えてしまいます…リファレンスに追加した理由が一言書かれていればリンクを踏まずとも目当てのページをすぐに見つけることができます。書籍の気になったページに付箋を付けておくイメージです。
可能性を制限しないアイデア出し
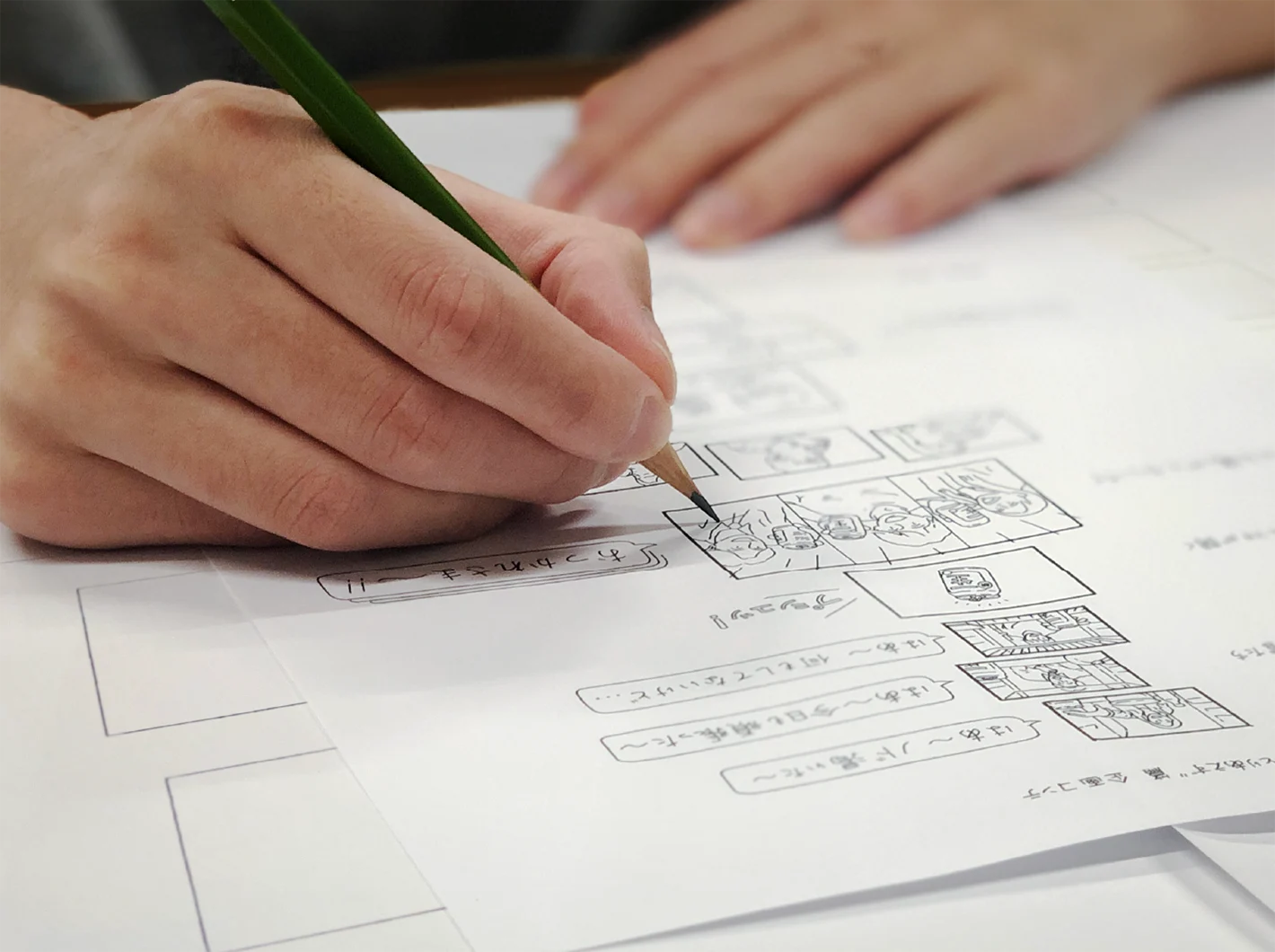
チーム内で目指すべきサイト像の共有ができたところで、具体的にサイトに必要な要素を洗い出していきます。そのために、ひとまず必要となりそうな要素を思いつく限り紙に書き出しました。特に分類はせずに、思いつく限りを思いついた順に箇条書きで書き出します。サイトに必要な要素を的確に選出するというよりは、あらゆる可能性を捨てずに一旦選択肢を増やしておきます。
僕はアナログな筆記が好きなので、ラフなアイデア出しや情報整理はA4のコピー用紙や付箋で行うことが多いです。テキストエディタやAdobe Illustrator等のツール上ではどうしても若干緊張してしまい、アウトプットに余計な時間がかかってしまいます。また、紙だと書いたものをフィジカルに身近に置いておけるので、マウスすら触らずにいつでも確認できるのも良いです。
今回のウェブリニューアルでも、自分しか見ないようなラフな情報整理はほとんど紙で行い、誰かに伝えるためのビジュアルはPCで作成するようにしていました。
マクロな視点でサイトの全体を構想する
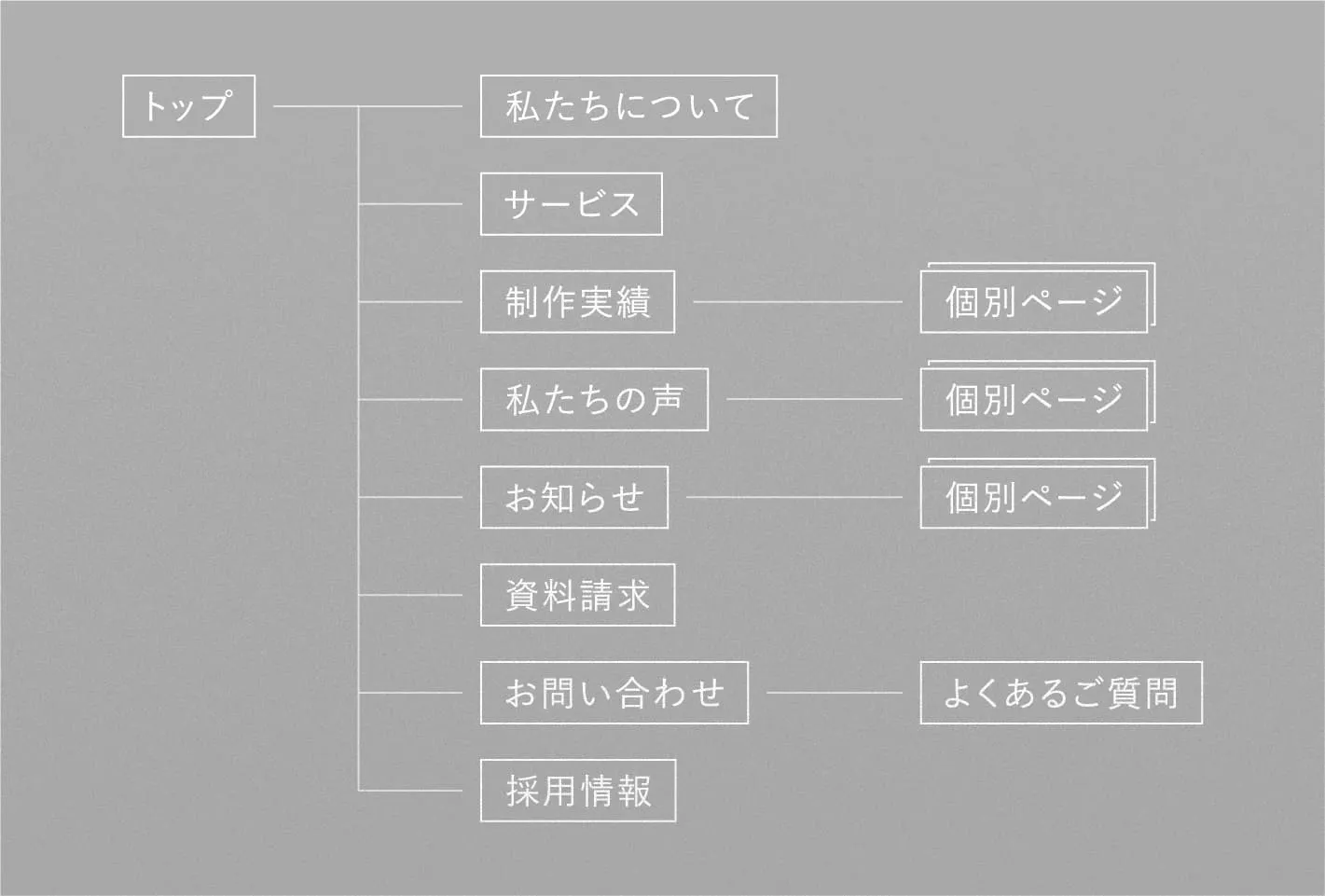
次に、書き出した要素を取捨選択し、それらを構造的に組み立てて情報整理していきます。各要素のグルーピングや親子関係を整理して、サイトのツリー構造を意識して紐付けていきました。盛り込みたい機能や訴求したい情報をひとつのサイトに同居させるための“破綻のない”構造を見つけることが第一の目的でした。しかし、ある程度ツリー構造ができてからは、より“使いやすい”構造を目指してページ同士の関係を吟味しました。それらを決めるうえで、自分がサイトを初めて訪れたユーザーであると仮定してどう振る舞うかを判断基準としました。

ここで整理されたツリーマップがそのままサイトの階層構造を示す図となり、このページ構成を決めるためのガイドとなります。
“こんな感じ”を具現化して共有する
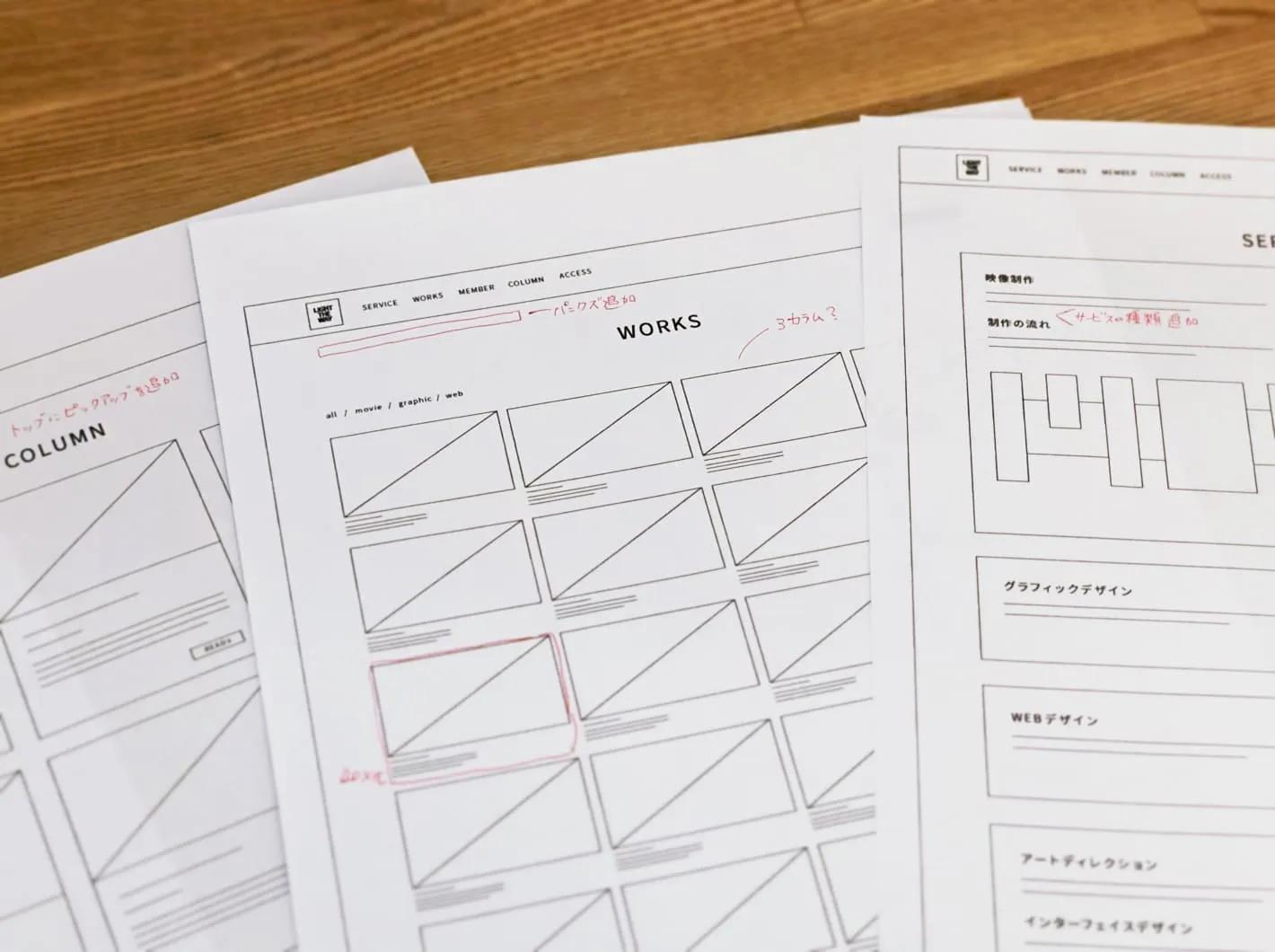
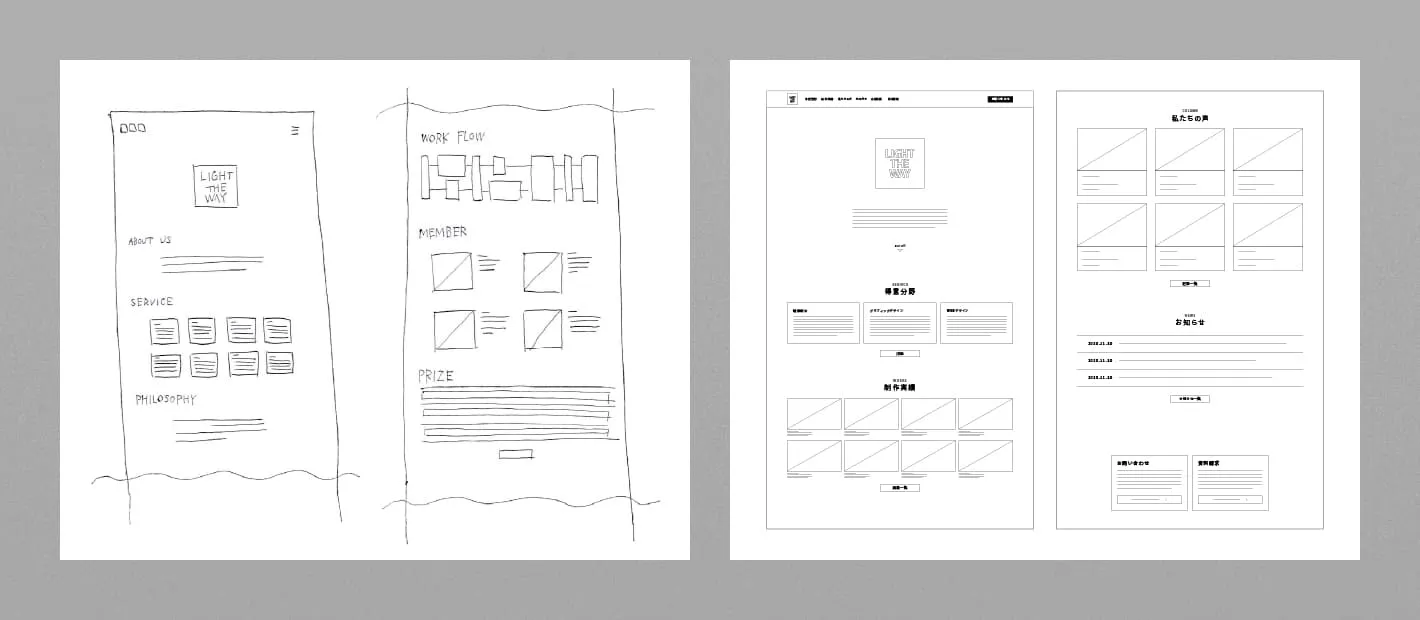
ツリーマップの構造をもとにページ構成をワイヤーフレームで仮作成します。まずは手書きで各要素のサイズとレイアウトをざっくり決め、その後、Adobe Illustratorで正確なレイアウトを作成します。この段階からレイアウトだけでなくサイトの導線やインタラクションについても少しずつ考えながら進めるようにしていました。ツリーマップを作成した段階でユーザーのページ回遊の流れはだいたい想定しています。それに伴って、ここでは実際に各ページの中での情報整理やアクションの誘発などを構想しておきたいと思いました。そのためには、やはりユーザー視点に立って各ページを訪れたときにどう振る舞うかを細かく想定し、それに合わせてコンテンツのサイズ・レイアウト、アクションに対するインタラクションなどを考えながらワイヤーフレームを作成する必要があります。

“使いやすさファースト”なウェブサイトを実現するためのデザイン
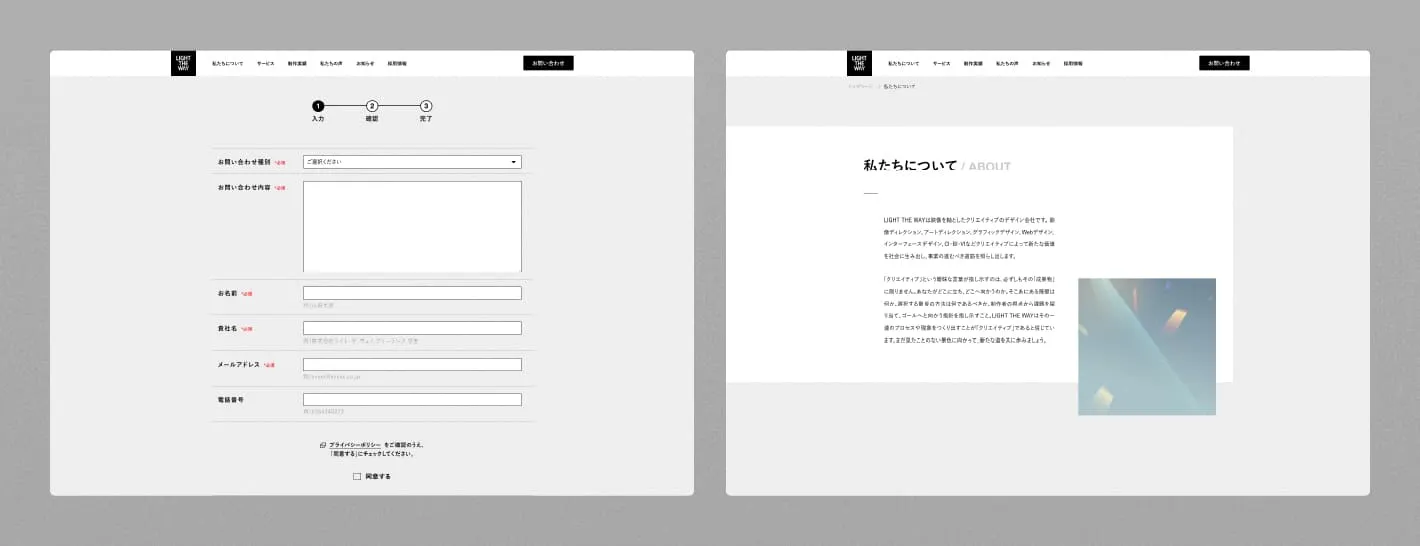
ワイヤーフレームをベースにデザインを起こしていきました。まずはトップページのみ何案かビジュアルを作成し、チーム内で共有&フィードバックを繰り返し方向性を固めていきました。トップページでデザインのトーンが確定してから全てのページのデザインを作成します。そして、デザインを考える過程では以下のようなことを重要視していました。
– 誰が見ても分かりやすいこと
– 揃えるところは揃え、ハズすところはハズす
– ユーザーが行えるアクションを視覚的に説明する
「誰が見ても分かりやすいこと」
今回のリニューアルの目的には「会社の雰囲気を見える化する」「対外的に情報発信できるようにする」といったものがありました。なので、デザインはあくまで見やすく分かりやすいビジュアルを意識しました。個性を全面に出したサイトよりも、簡潔でストレスフリーなサイトを目指しました。
「揃えるところは揃え、ハズすところはハズす」
基本的なことですが、要素の端をしっかり合わせる、並列な関係のものは文字の級数を合わせるなど、揃えるべきものはしっかり揃えることで余計なストレスのない見やすいデザインになるよう心がけました。その上で強調したい箇所やアクセントを付けたい箇所はあえてずらして単調にならないように気をつけました。

「ユーザーが行えるアクションを視覚的に説明する」
サイトを構成する要素には、クリック/タップに反応するものとそうでないものがあります。ただし、それは初見のユーザーには知りえないことなので、視覚的にヒントを与えて悟らせる必要があります。ボタンらしさを醸す枠線や、押せそうな余白のとり方などでユーザーが行えるアクションを示唆するようにデザインを設計しました。

また、デザイン作成と並行して、各要素の出現方法やインタラクションを設計していきました。要素の出現方法はページの読み込み時間にも関わります。なので、あまり重たい動きはつけず、さりげなくリッチになるよう移動とフェードのみでアニメーションをつけました。
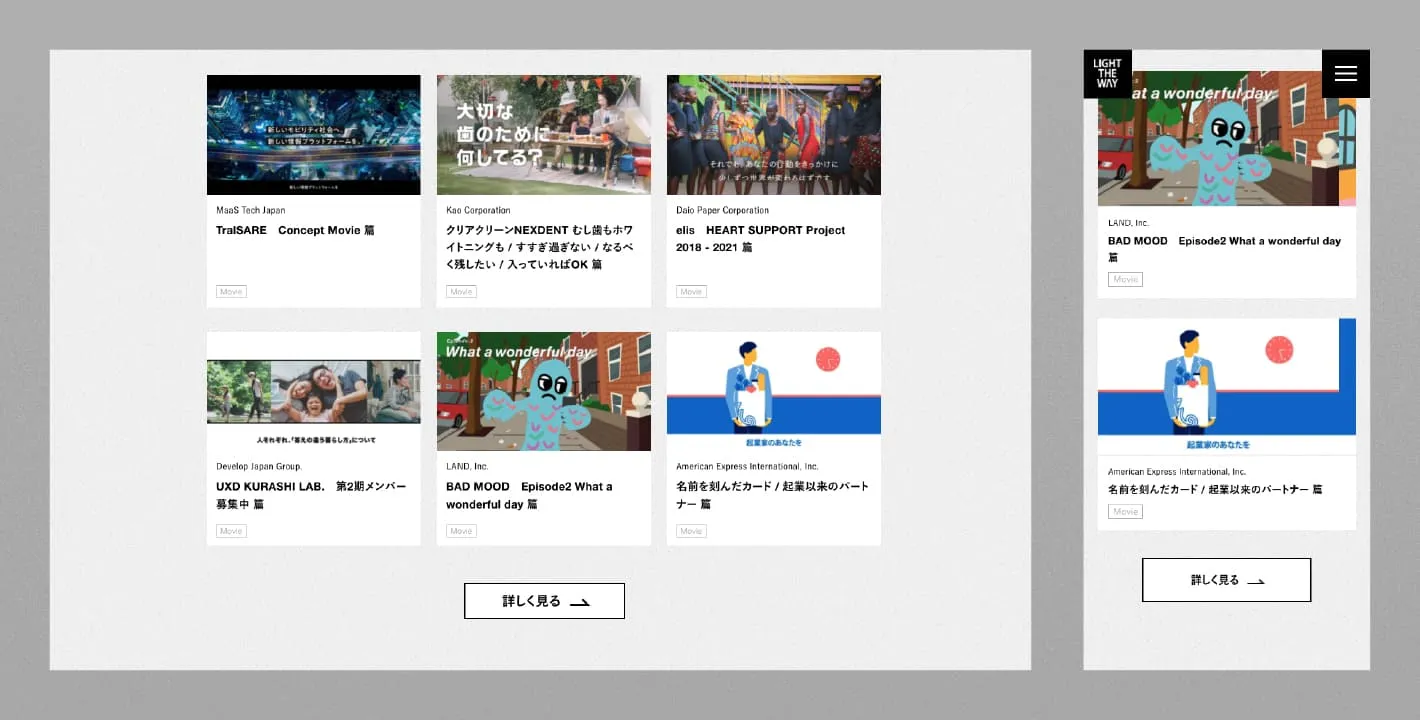
マウスホバーに対するインタラクションは各要素に応じて変えています。どれも「クリック可能」であることを示すための設計ですが、要素の種類ごとに起きるインタラクションを変えることで、それぞれ別のグルーピングであることを説明しています。例えば「制作実績」のそれぞれのワークスは、ホバーすることでそのプロジェクトのビジュアルがスライドショーで切り替わります。
「お知らせ」ページの記事一覧では、ホバー時にグレーの面で少し強調され、位置が右にずれるようなインタラクションを設定しています。このページはレイアウトの都合上沢山の記事がぎっしり並んでおり、その中で現在ホバーしている記事が目立って見えるような設計です。
こういったインタラクションは、基本、テキスト + 口頭でコーダーさんへ伝達し、可能な限りイメージに近い挙動のリファレンスサイトのリンクも送るようにしていました。それでも分かりづらそうなものはAfter Effectsで簡単なアニメーションを作成、動画データでイメージ伝達してから実装しています。
ユーザーの行為に対応したUIの棲み分け
PC版のデザインができたのち、それをベースにモバイル版のデザインを作成していきました。今回リニューアルしたウェブサイトは、訪れるユーザーのほとんどがPC環境であると想定。また、社内メンバーがワークスの振り返りや「私たちの声」の更新をする際にもPC環境での作業となるため、PC版のデザインを基準としています。
モバイル版では縦長の画面比にあわせ、PCで複数カラムのレイアウトにしていた要素をすべて1カラムのレイアウトで作り直しました。また、テキストは読みやすいように級数や行間の値を調整しました。モバイル環境ではマウスほど繊細な操作ができないため、ボタンは指で押しやすい十分な大きさを心がけ、メニューやフッターの文字は押し間違いが起きないよう十分に余白を広げました。

アニメーションとウェブの親和性
ここまでが今回実践したウェブデザインの流れです。この後は実装のフェーズで、作成したデザインをもとにコーダーさんに実装してもらい、不具合やデザインの解釈違いなどをひとつずつ修正していく工程がありました。
僕はメイン担当でのウェブデザインの実戦がほぼ初めてだったこともあり、自分がデザインした動いてきるウェブサイトを実際に訪れて触れるというのがとても新鮮で、大変嬉しく思いました。また、弊社は映像が強みなこともあり、今回のサイトでも所々にベクターアニメーションを採用しています。これらもウェブサイトとの相性が良く、かなり良い仕事をしているように思います。例えば、トップページの事業内容紹介は分かりやすくベクターアニメーションの恩恵を受けています。
ここでは事業内容の説明を羅列しなければならないので、どうしても文章が多めになってしまいます。そうなると、ユーザーはしばらく能動的に文章を読まなければならなくなり、興味のないユーザーはすぐに離脱してしまいます。しかし、ベクターアニメーションが入ることで、ユーザーがまずアニメーションに興味を持ち、そのモチベーションのまま文章を読み始めることができます。また、アイコンとしての機能もあるため、何について書かれているのかを分かりやすく形容する役割も果たしています。
ウェブサイトにアニメーションを取り入れるところまでをできることはLIGHT THE WAYの強みだと思っています。動画形式に書き出さずにベクターデータのままアニメーションが動ける環境というのは限られています。なによりベクターアニメーションは見ていて飽きない気持ちよさがありますね!これからも使っていきたいと改めて思いました。
最後までお読みいただきありがとうございます。この記事を読んだ方に少しでも僕の発見やLIGHT THE WAYのチームでのクリエイティブの様子を感じていただけていれば幸いです。
これからも「私たちの声」にて記事を書いていきますので、ぜひまたご覧ください。
編集者:高橋直貴